 |
| Cara Membuat Kotak Script Pada Postingan |
ALL IN ONE - Kali ini all in one akan membahas cara membuat kotak script pada postingan. Kotak script ini sendiri biasanya digunakan untuk memasukkan code script ke dalam postingan supaya terlihat rapi dan tidak membutuhkan banyak tempat. Kotak script ini bermacam-macam bentuknya, karena memmang ini dapat di ubah sesuai dengan keinginan kita, misal dengan mengganti warna background, dan mengganti bentuk border. Berikut saya sudah merangkum langkah-langkahnya, silahkan anda perhatikan tutorial berikut.
Cara Membuat Kotak Script Pada Postingan
- Seperti biasa, silahkan nada login terlebih dahulu ke blogger anda sendiri.
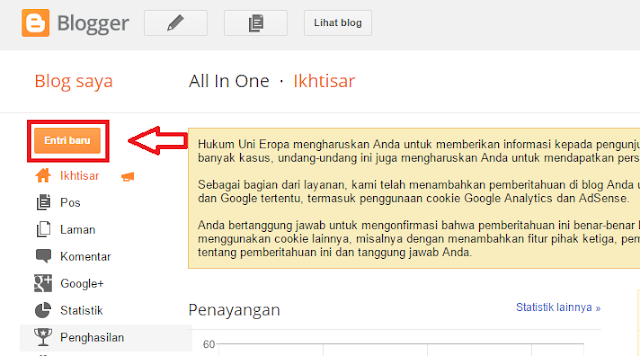
- Kemudian silahkan pilih Entri Baru.
 |
| Pilih Menu Entri Baru |
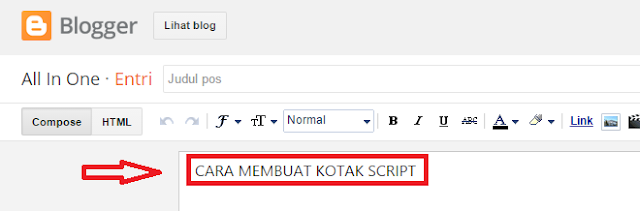
- Buatlah tulisan pada Compose, lihat gambar berikut:
 |
| Buat tulisan seperti ini |
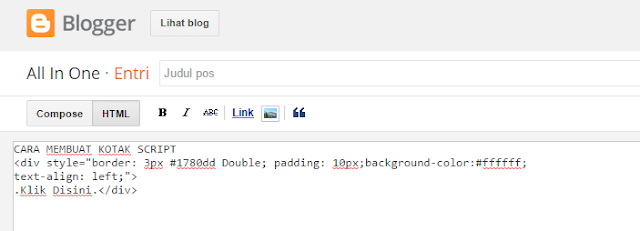
- Silahkan anda klik HTML, dan masukkan kode di bawah ini. (Di bawah tulisan yang anda buat tadi).
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.Klik Disini.</div>
text-align: left;">
.Klik Disini.</div>
- Silahkan lihat gambar dibawah ini untuk lebih jelasnya:
 |
| Masukkan Script di bawah tulisan |
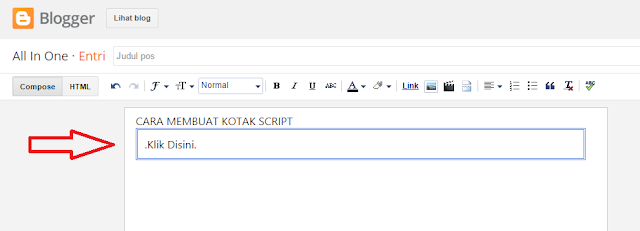
- Sekarang silahkan anda klik Compose lagi, maka akan muncul kotak disana, seperti gambar dibawah ini;
 |
| Akan muncul kotak |
- Selanjutnya silahkan anda hapus tulisan yang ada di dalam kotak tersebut, dan ganti dengan script yang ingin anda masukkan.
Keterangan Untuk Kode
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.Klik Disini.</div>
text-align: left;">
.Klik Disini.</div>
- border: 3px = untuk mengatur ketebalan kotak script. dan #1780dd = untuk warna pada kotak script.
- Double; = Untuk mengatur bentuk kotak, bisa juga anda ganti dengan :
dashed
dotted
Double
Groove
inset
outset
ridge
dotted
Double
Groove
inset
outset
ridge
- Padding:10px = untuk mengatur panjang kotak ke bawah, untuk lebarnya otomatis sampai ke ujung posting.
- background-color:ffffff; = untuk warna dalam kotak
- Dan text-align:left; = Untuk mengatur posisi tulisan didalam kotak di kiri.
Dengan anda menambahkan kotak script seperti diatas, akan membuat postingan anda jadi terlihat lebih rapi dan keren, dan juga tidak memakan banyak tempat.
Demikian untuk tutorial tantang cara membuat kotak script pada blog, semoga bermanfaat untuk anda yang sudah membacanya. Terimakasih untuk anda yang sudah mau mampir ke blog saya yagn sederhana ini. Jangan bosan-bosan ya untuk mampir ke shareabouttutorial.blogspot.com.
0 Response to "Tutorial Cara Membuat Kotak Script Pada Postingan"
Post a Comment