Langkah-langkah Membuat Kotak script Pada Postingan Di WordPress
- Silahkan Anda login pada dasboard wordpress anda sendiri.
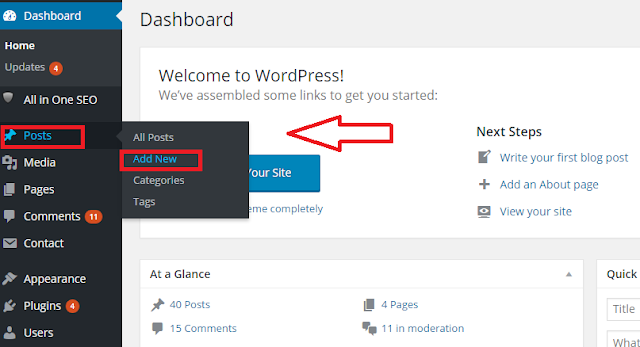
- Pilih menu Post, dan klik pada Add New, akan muncul tampilan untuk menulis postingan seperti gambar dibawah ini.
 |
| Pilih menu post dan klik Add New |
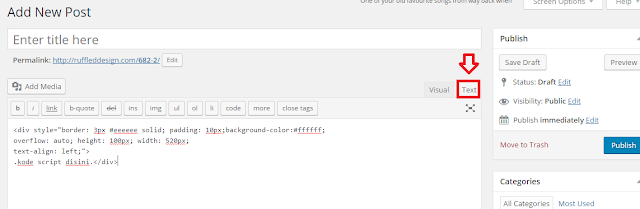
- Setelah itu,silah kan anda pilih text, dan copy code script di bawah ini.
<div style="border: 3px #eeeeee solid; padding: 10px;background-color:#ffffff;
overflow: auto; height: 100px; width: 520px;
text-align: left;">
.kode script disini.</div>
overflow: auto; height: 100px; width: 520px;
text-align: left;">
.kode script disini.</div>
- Berikut, bisa Anda lihat gambarnya.
 |
| Pilih text dan paste code script |
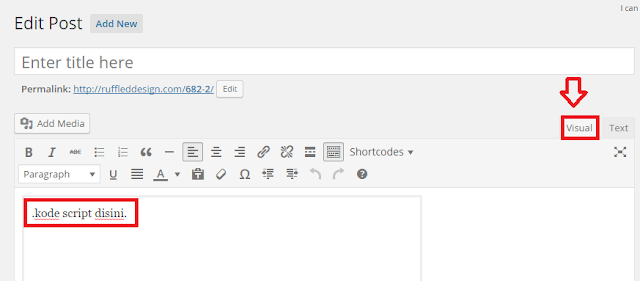
- Setelah langkah di atas selasai, silahkan Anda klik visual, maka akan muncul tampilan seperti dibawah ini. Dan silahkan anda hapus ".kode script disini." dan ganti dengan script yang ingin anda masukkan ke salam postingan anda.
 |
| Pilih visual dan akan terlihat tampilan ini |
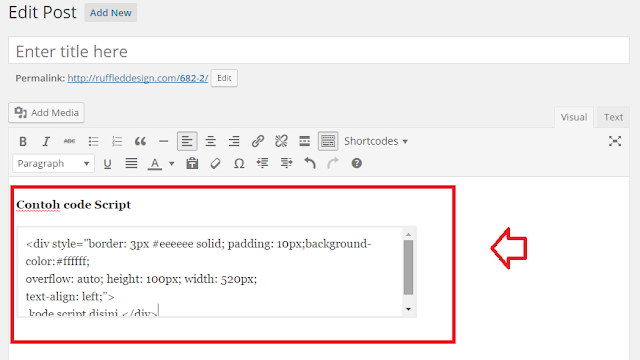
- Masukkan script yang ingin anda masukkan kedalam postingan.
 |
| Masukkan code script |
- Selesai deh, Anda berhasil membuat kotak script dengan scroll pada postingan anda di WordPress.
Demikian untuk tutorial tentang Membuat Kotak Script Pada Postingan Di WordPress, semoga bermanfaat untuk anda yang sudah membacanya. Jangan lupa untuk terus mampir ke blog saya ini ya di shareabouttutorial.blogspot.com untuk belajar berbagaoi macam tutorial dan berita teknologi terbaru saat ini.
0 Response to "Tutorial Membuat Kotak Script Pada Postingan Di WordPress"
Post a Comment