 |
| Tutorial Memasang Kolom Komentar Facebook dan Blog Dengan Model Tab |
ALL IN ONE - Dalam mengelola blog, setiap orang pasti menginginkan tampilan blog mereka cantik dan menarik. Hal tersebut bertujuan agar blog yang kita kelola tersebut dapat disukai dan disenangi oleh pengunjung dari segi desain, dan juga tata letaknya. Salah satunya dengan menambahkan atau memasang kolom komentar pada blog. All In One sudah merangkum cara untuk memasang kolom komentar pada blog dengan singkat dan jelas hanya untuk Anda.
Dalam pemasangan kolom komentar tersebut merupakan salah satu cara untuk mempercantik tampilan pada bloh Anda, khususnya untuk tampilan dari postingan atau artikel yang ada pada blog Anda. Dalam artikel ini kolom komentar yang akan di pasangkan pada blog adalah kolom komentar dengan model tab. Jadi seakan-akan komentar dari para pengunjung disembunyikan, tapi akan terlihat kembali ketika Anda memilih tab Facebook atau blog. Hal tersebut bertujuan agar artikel pada postingan anda terlihat rapi dan ramping.
Berikut kami sudah sediakan langkah-langkah untuk memasang kolom komentar pada blog.
Langkah-langkah Memasang Kolom Komentar Facebook dan Blog Dengan Model Tab
- Langkah pertama, seperti biasanya silahkan Anda login/masuk ke akun blogger milik Anda sendiri.
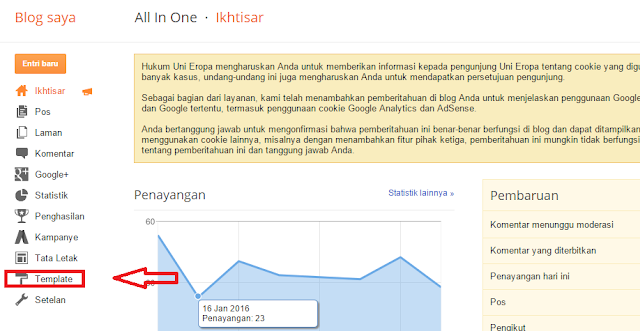
- Setelah Anda login/masuk ke dasbor blogger, silahkan Anda pilih menu Template.
 |
| Tampilan menu Template |
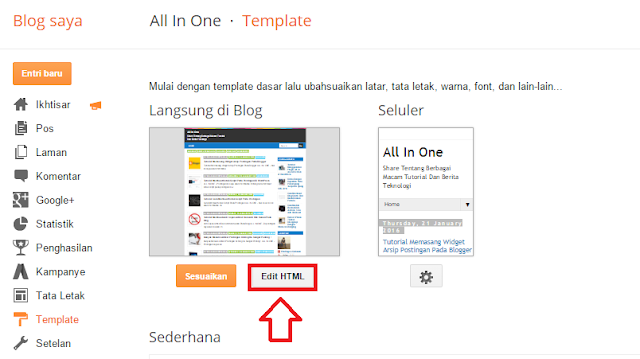
- kemudian akan muncul tampilan seperti dibawah ini.
 |
| Tampilan menu Template |
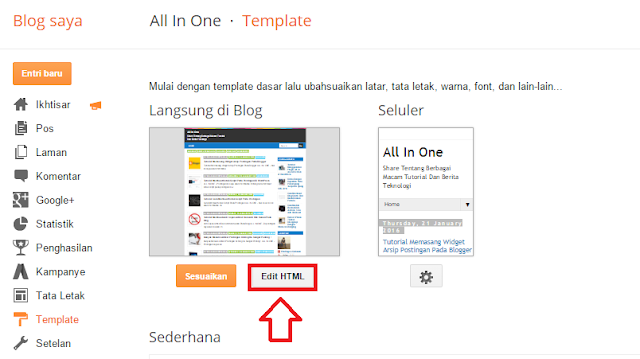
- Kemudian silahkan anda pilih Edit HTML. lihat gambar dibawah ini.
 |
| Setelah itu pilih Edit HTML |
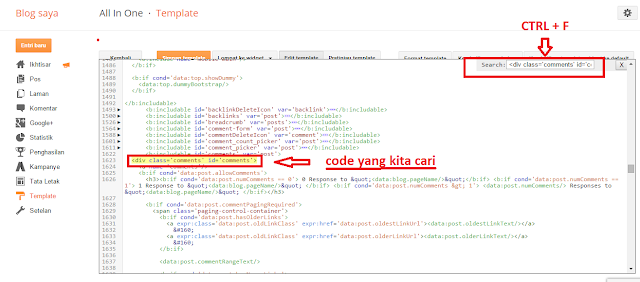
- Setelah itu akan muncul tampilan code script template yang anda gunakan saat ini. Silahkan anda cari kode berikut : <div class='comments' id='comments'>. (untuk mencarinya silahkan tekan ctrl+F dan kemudian pastekan yang ingin dicari).
 |
| Silahkan ikuti langkah tersebut |
- Jika Anda sudah menemukannya seperti gambar di atas, silahkan anda copy/salin code scrpit di bawah ini. (paste di bawah code script <div class='comments' id='comments'>).
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'><div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='550'/></b:if></div>
<div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='IDFANPAGEFACEBOOK' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script>
<style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'><div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='550'/></b:if></div>
<div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='IDFANPAGEFACEBOOK' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script>
<style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
Catatan :
- Jika sudah selesai, klik tombol Simpan Template.
- Selesai, silahkan Anda lihat hasilnya sendiri.
Demikian tutorial dari saya tentang "Tutorial Memasang Kolom Komentar Facebook dan Blog Dengan Model Tab" semoga bermanfaat untuk anda yang sudah membacanya, dan sampai jumpa di artikel yang berikutnya. SELAMAT MENCOBA GUYS !
0 Response to "Tutorial Memasang Kolom Komentar Facebook dan Blog Dengan Model Tab"
Post a Comment